コードのドキュメンテーションに悩んでいませんか?複雑なシステムを視覚的に表現するのは難しいですが、Mermaid記法を使えば簡単に図を作成できます。本記事では、Mermaid記法の基本から応用までを解説し、実践的なサンプルやメリット・デメリットも紹介します。Mermaid記法をマスターして、ドキュメンテーションを一段と分かりやすくしましょう。
Mermaid記法を使うためのツール
Mermaid記法を使うためには、以下のツールや環境が利用できます。
- Mermaid Live Editor: Webブラウザ上でMermaid記法を編集・プレビューできるツールです。 URL: https://mermaid-js.github.io/mermaid-live-editor/
- Visual Studio Code: VS Codeの拡張機能「Markdown Preview Mermaid Support」を使うことで、Markdownファイル内でMermaid記法のプレビューが可能です。
- GitHub: Markdownファイル内にMermaid記法を記述することで、リポジトリのREADMEなどに図を表示できます。
主要な図の種類と記法
Mermaid記法は、そのシンプルな構文と多様な図のサポートにより、実践的なシステムドキュメント作成に非常に有効です。ここでは、具体的なシステムを例に、Mermaid記法でどのように図を作成するかをステップバイステップで解説します。
Mermaid記法を使うことで、システムの様々な側面を視覚的に表現できるため、理解とコミュニケーションが大幅に向上します。具体的なフローチャート、シーケンス図、クラス図、ガントチャートを実践例として紹介しました。これらを活用することで、ドキュメント作成の質を高め、プロジェクトの成功に貢献できます。
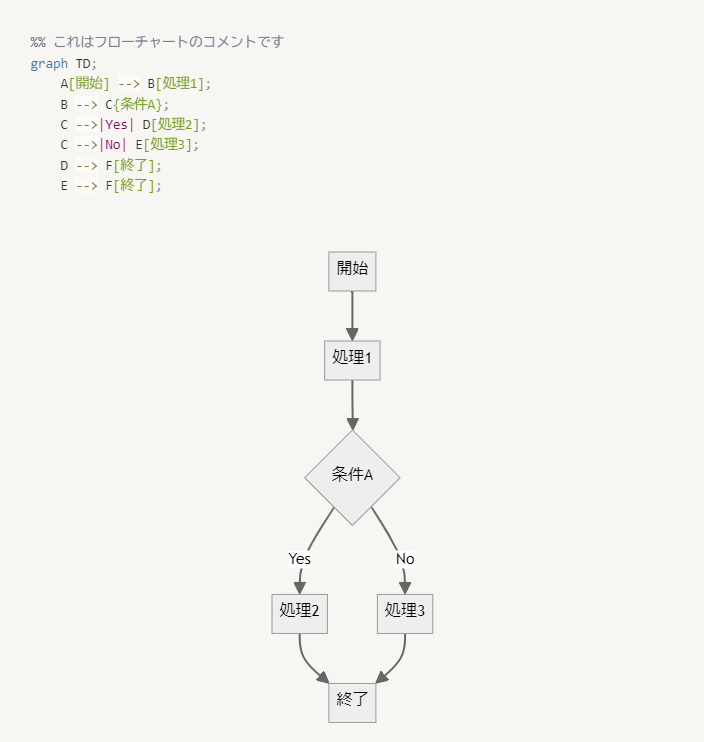
フローチャートの実践例
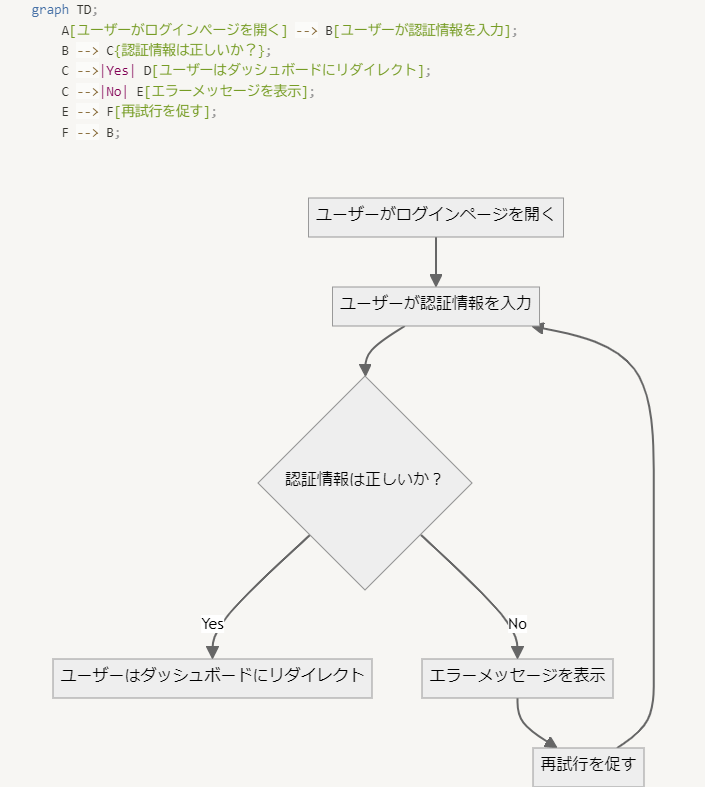
まず、簡単なユーザーログインシステムのフローチャートを作成してみましょう。

- AからFまでのノードは、ログインプロセスの各ステップを表しています。
- C{認証情報は正しいか?}では、条件分岐を示しています。ここでYesとNoの結果に応じて、異なる処理が行われます。
このフローチャートにより、ユーザーのログインプロセス全体が視覚的に理解しやすくなります。
シーケンス図の実践例
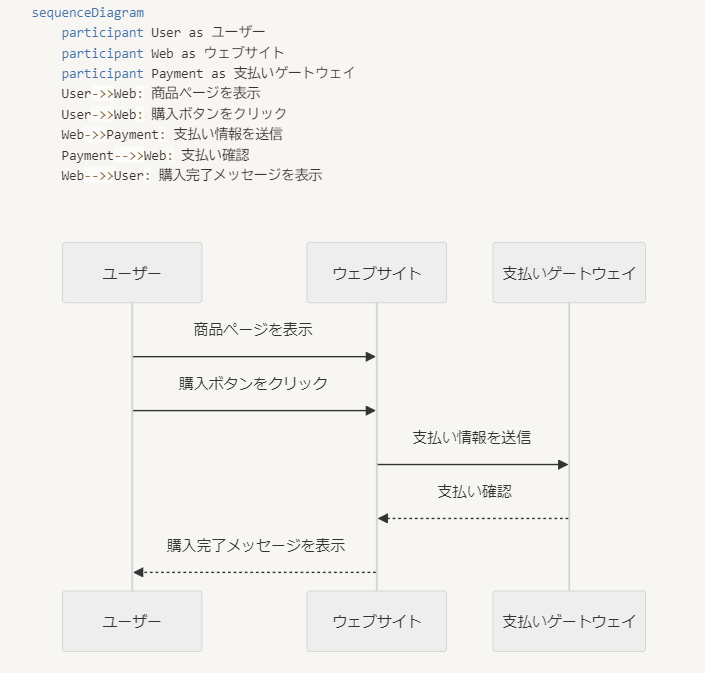
次に、ユーザーが商品を購入するシナリオをシーケンス図で表現してみます。

- participantを使って、シーケンス図に登場する役割(ユーザー、ウェブサイト、支払いゲートウェイ)を定義します。
- 矢印(>>)でメッセージの送信を示し、–>>で応答を示します。
このシーケンス図は、購入プロセスの各ステップを詳細に追跡できるため、システムの設計やデバッグに役立ちます。
クラス図の実践例
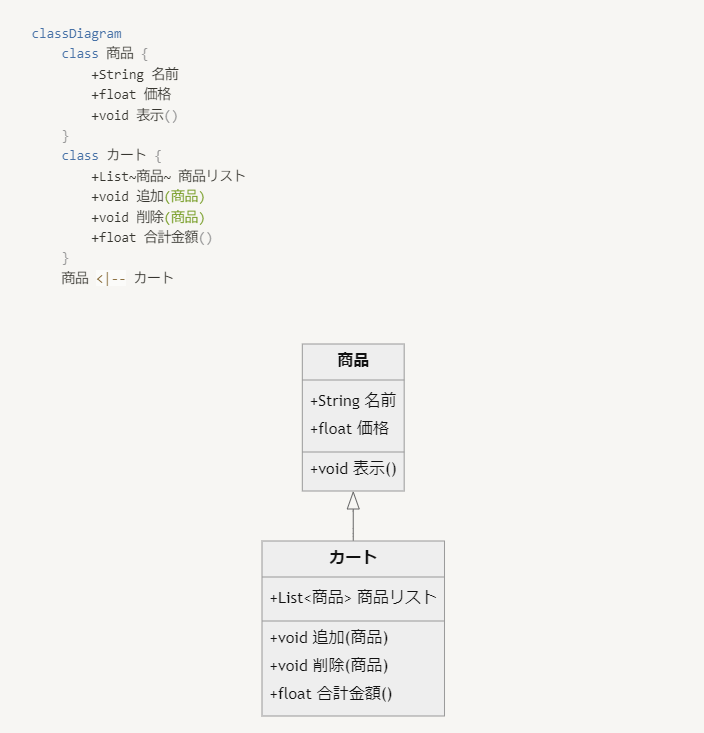
オブジェクト指向プログラミングの基本構造を示すクラス図の例を見てみましょう。ここでは、簡単なオンラインショップのクラス構造を示します。

- classDiagramを使ってクラス図を開始します。
- class 商品およびclass カートでクラスを定義し、その属性とメソッドをリストします。
- <|–を使って、継承関係を示します。
このクラス図は、オンラインショップシステムの基本構造を視覚化し、クラス間の関係性を明確にします。
ガントチャートの実践例
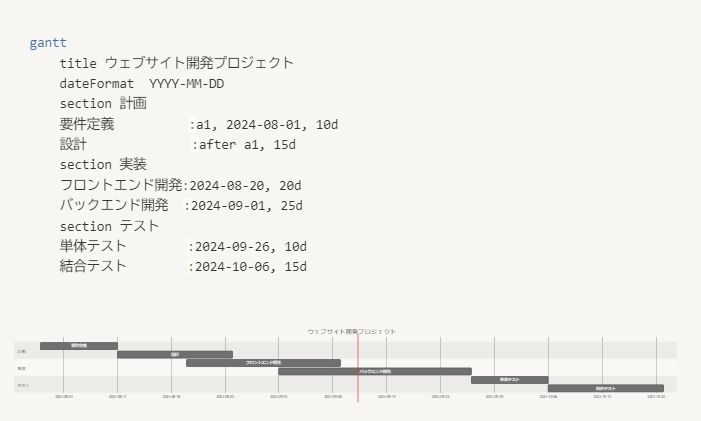
プロジェクト管理におけるタスクのスケジュールを示すガントチャートの例を見てみましょう。

- ganttを使ってガントチャートを開始します。
- titleでチャートのタイトルを設定します。
- sectionでタスクをカテゴリに分け、タスク名, 開始日, 期間で各タスクを定義します。
このガントチャートは、プロジェクトの進行状況を一目で把握でき、スケジュール管理に役立ちます。
Mermaid記法を使用するメリットとデメリット
Mermaid記法は、Markdown形式で図を簡単に作成できる強力なツールです。しかし、どんなツールにもメリットとデメリットがあります。ここでは、Mermaid記法を使用する際の利点と注意点について詳しく解説します。
メリット
1. 簡単な構文と使いやすさ
Mermaid記法は、シンプルで直感的な構文を持っています。プログラムの知識が少ない人でも、簡単に図を作成できます。
2. 多様な図のサポート
Mermaid記法は、フローチャート、シーケンス図、クラス図、ガントチャートなど、様々な種類の図をサポートしています。これにより、複雑なシステムの異なる側面を視覚的に表現することができます。
3. 統合性と拡張性
GitHubやGitLab、Visual Studio Codeなど、多くの開発ツールと統合されています。これにより、コードリポジトリやプロジェクトドキュメント内で直接Mermaid記法を使用し、即座にプレビューすることができます。また、プラグインや拡張機能を利用することで、さらに便利に使用できます。
4. 自動生成と更新の容易さ
コードベースの記法であるため、プログラムによって自動生成・更新が容易です。例えば、システムの設計が変更された場合でも、対応するMermaid記法のコードを修正するだけで、図を簡単に更新できます。
デメリット
1. 複雑な図の表現が難しい
Mermaid記法は、シンプルな構造の図には適していますが、非常に複雑な図を描くには限界があります。詳細なカスタマイズや複雑なレイアウトを必要とする場合、他の専門的なツールが必要になるかもしれません。
2. 高度なデザイン機能の欠如
Mermaid記法は基本的なデザイン機能を提供していますが、高度なデザインやスタイリングには対応していません。美しいデザインやブランドに合わせたカスタマイズが求められる場合、他のツールを併用する必要があります。
3. 学習曲線
Mermaid記法の基本はシンプルですが、全ての機能をマスターするには少し時間がかかるかもしれません。特に、複雑な図や特殊な機能を使用する場合は、リファレンスやドキュメントを参照しながら学ぶ必要があります。
- 実行環境の制約
Mermaid記法を使用するには、対応している環境やツールが必要です。一部のプラットフォームでは直接サポートされていない場合があり、その場合はプラグインや拡張機能のインストールが必要です。
他のツールとの比較
視覚的なドキュメンテーションを作成するためには、Mermaid記法以外にもさまざまなツールがあります。代表的なツールとしては、PlantUML、Graphvizがあります。ここでは、これらのツールとMermaid記法を比較し、それぞれの特徴と利点、欠点を明らかにします。
Mermaid記法は、シンプルな構文と使いやすさ、幅広い図のサポートが魅力ですが、非常に複雑な図や高度なデザインには向いていない場合があります。一方、PlantUMLやGraphvizは、より複雑な図や高度なカスタマイズが可能ですが、その分学習コストが高くなります。
目的や使用環境に応じて、これらのツールを適切に選ぶことが重要です。Mermaid記法は、手軽に使えるため、小規模なプロジェクトや素早いプロトタイピングに適しています。PlantUMLやGraphvizは、より詳細な設計や大規模なプロジェクトでの利用に向いています。
Mermaid記法
特徴と利点
- シンプルな構文: Markdown形式で記述できるため、学習コストが低い。
- 多様な図のサポート: フローチャート、シーケンス図、クラス図、ガントチャートなど、多くの図を簡単に作成できる。
- 統合性: GitHub、GitLab、Visual Studio Codeなど、多くの開発ツールと統合されており、すぐに使い始められる。
- 自動生成と更新の容易さ: コードベースのため、変更や更新が簡単に行える。
欠点
- 複雑な図の表現が難しい: 非常に複雑な図やカスタムレイアウトには対応しづらい。
- 高度なデザイン機能の欠如: デザインやスタイリングの細かいカスタマイズには限界がある。
PlantUML
特徴と利点
- 豊富な図の種類: クラス図、シーケンス図、ユースケース図、アクティビティ図など、UML全般の図をサポート。
- 高度なカスタマイズ: スタイルやレイアウトのカスタマイズが非常に柔軟。
- プラグインサポート: 様々なIDEやツール(Eclipse、IntelliJ IDEA、Visual Studio Codeなど)でプラグインとして使用可能。
欠点
- 学習コスト: 構文が比較的複雑であり、全機能を使いこなすには時間がかかる。
- 可読性: 複雑な図を記述すると、コードが読みにくくなることがある。
Graphviz
特徴と利点
- 強力なレイアウトエンジン: 大規模なグラフや複雑なレイアウトでも、美しく配置してくれる。
- 幅広い図のサポート: グラフ理論に基づく多様な図をサポート(有向グラフ、無向グラフ、部分グラフなど)。
- プログラム的な生成: 他のプログラムから生成しやすく、自動化が容易。
欠点
- 学習コスト: DOT言語の習得が必要で、特に複雑な図では記述が難しい。
- インタラクティブ性の欠如: 静的な図の生成が主であり、インタラクティブな図を作成するのは難しい。
比較表
| ツール | メリット | デメリット |
|---|---|---|
| Mermaid記法 | 簡単な構文、広範なツール統合、簡単な自動生成・更新、学習コストが低い | 複雑な図の表現が難しい、高度なデザイン機能の欠如 |
| PlantUML | 豊富な図の種類、高度なカスタマイズ、広範なプラグインサポート | 学習コストが高い、可読性が低くなる場合がある |
| Graphviz | 強力なレイアウトエンジン、幅広い図のサポート、プログラム的な生成が容易 | DOT言語の習得が必要、インタラクティブ性の欠如 |
Mermaid記法を最大限に活用するためのヒント
Mermaid記法は、そのシンプルな構文と多機能性により、多くの開発者やプロジェクトマネージャーに支持されています。ここでは、Mermaid記法を最大限に活用するためのベストプラクティスや便利なテクニックを紹介します。
1. 使いやすい環境の整備
Visual Studio Codeでの利用
Visual Studio Codeには、Mermaid記法をサポートする拡張機能があります。「Markdown Preview Mermaid Support」や「Markdown Preview Enhanced」をインストールすることで、Markdownファイル内でMermaid記法のプレビューが可能です。
Online Editorの活用
Mermaid Live Editor(https://mermaid-js.github.io/mermaid-live-editor/)を使えば、ブラウザ上でMermaid記法を手軽に編集・プレビューできます。特に、複雑な図を試行錯誤しながら作成する際に便利です。
2. コードの可読性向上
コメントの活用
Mermaid記法でもコメントを追加できます。大規模な図や複雑なプロセスを記述する際には、コメントを挟むことでコードの可読性が向上します。

適切なノードラベルの使用
ノードラベルはシンプルで分かりやすいものを使用しましょう。長いテキストは避け、必要に応じて略語や記号を使って簡潔に表現します。
3. 図のレイアウトとスタイルの最適化
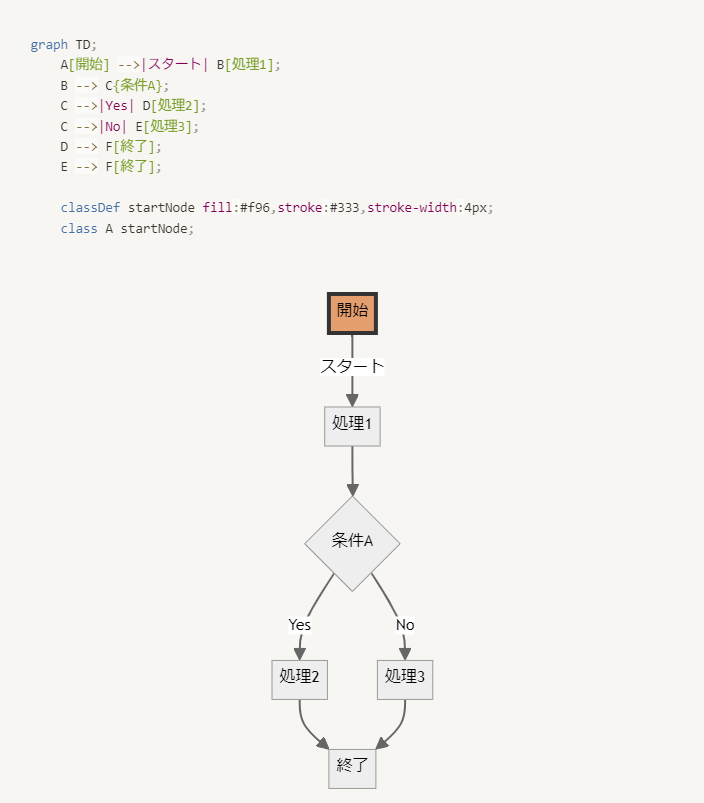
ノードとエッジのスタイル設定
ノードやエッジのスタイルをカスタマイズすることで、図の見やすさを向上させることができます。

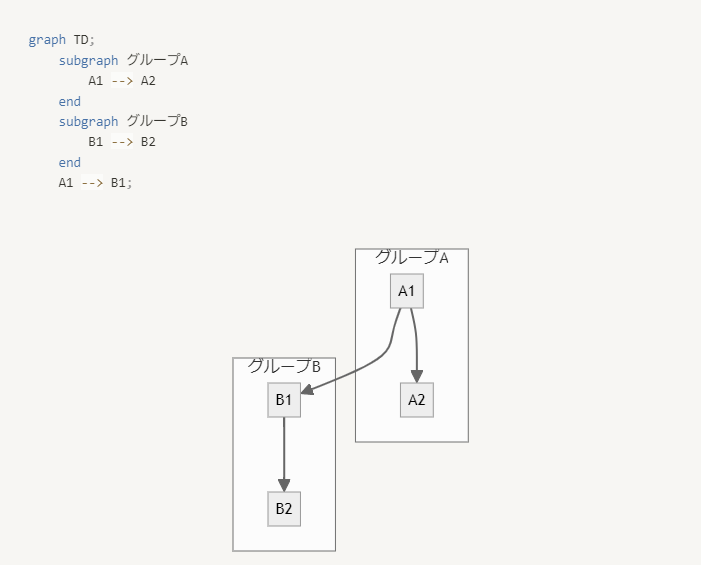
サブグラフの活用
複雑な図を作成する場合、サブグラフを使用して論理的にグループ化することで、図全体の理解が容易になります。

4. Mermaid記法のデバッグ
インクリメンタルビルド
複雑な図を一度に作成するのではなく、ステップバイステップで少しずつ構築していくことで、エラーの発見と修正が容易になります。部分的に作成しながらプレビューを確認しましょう。
エラーメッセージの確認
Mermaid記法をサポートするツールやエディタでは、構文エラーやその他の問題が発生した際にエラーメッセージを表示する機能があります。エラーメッセージを参考にして、コードの修正を行いましょう。
まとめ
Mermaid記法は、Markdown形式で簡単に図を作成できるツールとして、多くの開発者やプロジェクトマネージャーに支持されています。本記事では、Mermaid記法の基本から応用までを詳細に解説し、その利点と欠点、他のツールとの比較、そして最大限に活用するためのヒントを紹介しました。Mermaid記法は、視覚的なドキュメンテーションを効率的に作成するための非常に有用なツールです。そのシンプルな構文と多機能性により、開発プロセスやプロジェクト管理において重要な役割を果たします。適切なツールやプラグインを活用し、ベストプラクティスを守ることで、Mermaid記法のポテンシャルを最大限に引き出すことができます。ぜひ、Mermaid記法を活用して、ドキュメント作成の質を向上させ、プロジェクトの成功に貢献してください。



コメント