WordPressでブログやサイトを運営しているシステムエンジニアの皆さん、ソースコードを掲載する際に見た目がごちゃごちゃして読みづらいと悩んでいませんか?この記事では、WordPressでソースコードを美しく、読みやすく表示するためのシンタックスハイライトプラグインの選び方とその活用方法を紹介します。読者の皆様が直面している問題を解決し、サイトの見た目を改善することで、より多くの読者の獲得と満足度の向上が期待できます。プログラムコードを鮮やかにハイライト表示し、読者の理解を助ける方法を探ることで、あなたのWordPressサイトがさらに魅力的な情報源となるでしょう。
前提
WordPressのテーマはCocoon!
Classic Editorを利用!
Highlighting Code Block
評価4.5 (18件の評価に基づく)
最終更新: 3か月前
有効インストール数: 10,000+
「Highlighting Code Block」プラグインは、複数のプログラミング言語に対応し、ソースコードをカラフルでオシャレに表示できます。また、コードブロックのタイトルカスタマイズや、豊富な設定オプションが特徴です。使い方も直感的で、プレビュー画面での表示確認も可能です。
使用方法
有効化するとメニューに「Code Block」が選択できるようになります。
![]()
クリックすると以下挿入されます。

テキストエディタに切り替えて<code></code>の間にソースを入力します。

プレビューでの見た目は以下です。

Enlighter – Customizable Syntax Highlighter
評価5.0 (66件の評価に基づく)
最終更新: 1年前
有効インストール数: 20,000+
「Enlighter」プラグインは、高度なカスタマイズ性と拡張性を備えています。ツールバーの表示設定、コードのぼかし効果、テーマのカスタマイズなど、細かい設定が可能です。特に、ソースコードがないページでのCSS読み込みを省くDynamic Resource Invocation(DRI)設定により、サイトのパフォーマンス向上に貢献します。
使用方法
有効化するとメニューに「{…}」のCode Insertが追加されます。
![]()
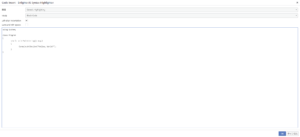
クリックすると入力エディターが表示されます。

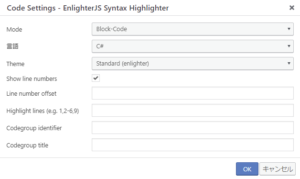
投稿画面で右上の鉛筆マークをクリックすると設定変更が可能です。


プレビューでの見た目は以下になります。

Urvanov Syntax Highlighter
評価4.5 (17件の評価に基づく)
最終更新: 4か月前
有効インストール数: 3,000+
豊富な機能を持ち、投稿画面から簡単にコードを挿入できます。行数表示や特定の行の強調表示、ソースコードの部分的表示など、細かな設定が可能です。
使用方法
有効化するとメニューに「<>」が追加されます。

クリックすると入力エディタが表示されます。

投稿画面での見た目です。

プレビューでの見た目です。

補足
「Code Block Pro」がCocconだと使えないようでした・・・Classic Editorを利用しているのですがメニューにそれらしいのは表示されなかったです。
Classic Editorを無効にしましたが、ブロックエディターにも表示されませんでした。使いやすいという記事を何件かみたので残念です。
紹介した3つ中では「Enlighter」が使いやすかったので利用していきたいと思います。



コメント